Acessibilidade digital: como aplicar no seu e-commerce
Índice
- O que é acessibilidade virtual?
- Além das deficiências: outros tipos de acessibilidade
- Como fazer um site com acessibilidade?
- Exemplos de sites com acessibilidade digital
- #1 fiverr learn
- #2 GE
- #3 Goodwill
- #4 UCLA Health
- #5 Everlast
- Acessibilidade no e-commerce
- Como melhorar a acessibilidade digital na sua loja virtual?
- Conclusão
E-book e Planilha para Calcular KPIs do E-commerce
Use os dados da sua loja virtual a seu favor e saia na frente da concorrência!
De acordo com a Organização Mundial da Saúde, cerca de 15% da população mundial apresenta algum tipo de deficiência – cerca de 1 bilhão de pessoas! No Brasil, de acordo com o censo 2010, quase 46 milhões de brasileiros (24% da população) declararam ter algum grau de deficiência.
Se você pudesse perguntar a qualquer empresário se ele prefere vender para “mais pessoas” ou “menos pessoas”, provavelmente todos eles escolheriam a primeira opção. No entanto, a acessibilidade digital no e-commerce ainda é um tema relativamente obscuro – como consequência, as lojas online estão deixando para trás uma parcela significativa de sua base de clientes em potencial.
De acordo com a Organização Mundial da Saúde, cerca de 15% da população mundial apresenta algum tipo de deficiência – cerca de 1 bilhão de pessoas! No Brasil, de acordo com o censo 2010, quase 46 milhões de brasileiros (24% da população) declararam ter algum grau de deficiência. Essa é a importãncia da acessibilidade digital.
Se considerarmos esses 15% de pessoas com deficiência distribuídas uniformemente pela população mundial, podemos esperar aproximadamente a mesma proporção na base de clientes de qualquer empresa. E qual empresa não gostaria de “desbloquear” 15% de seus ganhos potenciais?
E se você não souber se tem clientes em potencial com deficiência? Essa é mais uma razão pela qual a Inteligência do cliente é tão importante – você precisa conhecer seus clientes para oferecer a eles a melhor experiência possível.
Se você administra uma loja online e não pensou em melhorar a acessibilidade digital do seu e-commerce, agora é a hora de fazê-lo. Nós vamos ajudá-lo a descobrir como.
Aposte no conhecimento para desenvolver o seu negócio!
O que é acessibilidade virtual?
Vamos começar do básico: o que é acessibilidade? O significado mais comum é o design de produtos, serviços e ambientes físicos e virtuais adequados às necessidades das pessoas com deficiência.
De acordo com o Disabled World, existem oito categorias principais de deficiências:
- Mobilidade/Física: inclui pessoas com uma ampla gama de deficiências físicas, incluindo amputações, malformações congênitas de membros e destreza prejudicada em geral. Pessoas com ossos quebrados se enquadram nessa categoria, embora geralmente por um tempo limitado.
- Medula espinhal (SCI): as lesões da medula espinhal podem ser completas, resultando em perda total de movimento em uma ou mais partes do corpo, ou incompletas, resultando em perda parcial de movimento.
- Lesões na Cabeça (TCE): incapacidades causadas por lesão cerebral, que podem variar entre leves, moderadas e graves.
- Visão: inclui pessoas que são total ou parcialmente cegas.
- Audição: inclui pessoas que são total ou parcialmente surdas.
- Cognitivo/Aprendizagem: deficiências intelectuais que afetam o desenvolvimento cognitivo e adaptativo. Exemplos incluem dislexia, discalculia, demência, síndrome de down.
- Psicológicos: distúrbios do humor ou estados de sentimento, de curto ou longo prazo, como esquizofrenia e transtornos de personalidade.
- Invisível: deficiências que não são imediatamente aparentes para os outros. Isso abrange uma longa lista, incluindo problemas de saúde física, como alergias e diabetes, problemas de saúde mental, como ansiedade e transtornos bipolares, dor crônica ou fadiga e muitos outros.
Como já vimos, isso é inquestionavelmente importante não apenas por um princípio ético básico de dar a todos os seres humanos acesso aos mesmos produtos, serviços e ambientes que qualquer outra pessoa, mas também tem o efeito colateral positivo de melhorar os resultados dos negócios.

Podemos ir ainda mais longe e propor uma visão mais ampla sobre acessibilidade.
Além das deficiências: outros tipos de acessibilidade
O Random House Unabridged Dictionary nos oferece três definições principais de acessibilidade:
- A qualidade de ser fácil de abordar, alcançar, entrar, falar, usar ou entender;
- A qualidade de ser utilizável, alcançável, acessível, etc;
- A qualidade de ser adequado ou adaptado para o uso de pessoas com deficiência.
Como podemos ver, algo é acessível não apenas quando é adequado ou adaptado para o uso de pessoas com deficiência, mas também quando é fácil de usar e entender por TODOS.
Isso significa que uma visão mais ampla de acessibilidade também deve considerar:
- Pessoas que não são conhecedoras de tecnologia, por exemplo, alguns idosos (alfabetização digital);
- Pessoas com acesso limitado ou inexistente à internet ou tecnologias atuais (inclusão digital);
- Pessoas que vivem em áreas remotas (acessibilidade geográfica);
- Pessoas de baixa renda (acessibilidade financeira).

Ok, então como aplicar a acessibilidade digital em uma loja virtual?
Como fazer um site com acessibilidade?
Acessibilidade digital significa criar sites o mais inclusivos possível para todos os tipos de pessoas, com ou sem deficiência.
O World Wide Web Consortium (W3C), a principal autoridade internacional em termos de padrões web, em cooperação com indivíduos e organizações em todo o mundo, desenvolveu o padrão internacional Web Content Accessibility Guidelines (WCAG).
As regras incorporam muitas informações técnicas e são voltadas para desenvolvedores da web, então vamos pular os detalhes aqui. O que você deve saber e ter em mente são os quatro princípios-chave que o web design para acessibilidade deve seguir. https://www.youtube.com/embed/20SHvU2PKsM?feature=oembed Vídeo sobre acessibilidade digital
Esses princípios de acessibilidade são conhecidos pela sigla POUR (Perceivable/Perceptíveis, Operable/Operacionais, Understanding/Compreensíveis, Robust/Robustos):
- Perceptível – os elementos e o conteúdo da página da Web precisam ser facilmente identificáveis por meio dos sentidos.
Exemplos: tornar as informações legíveis (tamanho de fonte adequado), distinguíveis (facilitando a separação do primeiro plano e do plano de fundo) e até mesmo fornecer alternativas entre os tipos de conteúdo (descrições de texto para conteúdo não textual, como imagens e vídeos).
- Operacional – significa que o usuário pode usar com sucesso quaisquer controles, botões e outros elementos interativos necessários, navegando no site com facilidade.
Exemplos: disponibilização de todas as funcionalidades a partir de um teclado, oferecer tempo suficiente para que os usuários leiam e interajam com a página, usar breadcrumbs e outros elementos de navegação que deixem claro onde o usuário está e como se deslocar para outro lugar no site.
- Compreensível – tornando o mais fácil possível para os usuários entenderem o conteúdo e aprenderem a usar o site.
Exemplos: tornar o conteúdo de texto fácil de ler e entender, fornecer assistência de entrada em formulários para ajudar os usuários a evitar erros, garantir que o site se comporte de maneira previsível.
- Robusto – os sites devem suportar o uso em uma ampla variedade de dispositivos, tecnologias e ferramentas de assistência, como leitura de tela ou software de controle de voz.
Exemplos: ter uma versão light do site para conexões de internet lentas, suportar versões antigas de navegadores, usar formatos de documentos que possam ser processados por ferramentas de assistência.
Muito abstrato? Não se preocupe, vejamos alguns exemplos de acessibilidade digital na prática!
Exemplos de sites com acessibilidade digital
Todos os sites apresentados abaixo seguem os princípios POUR descritos acima e oferecem aos usuários a capacidade de alterar tamanhos de fonte, ajustar a intensidade das cores, usar leitores de tela, navegar usando o teclado e muitas outras opções.
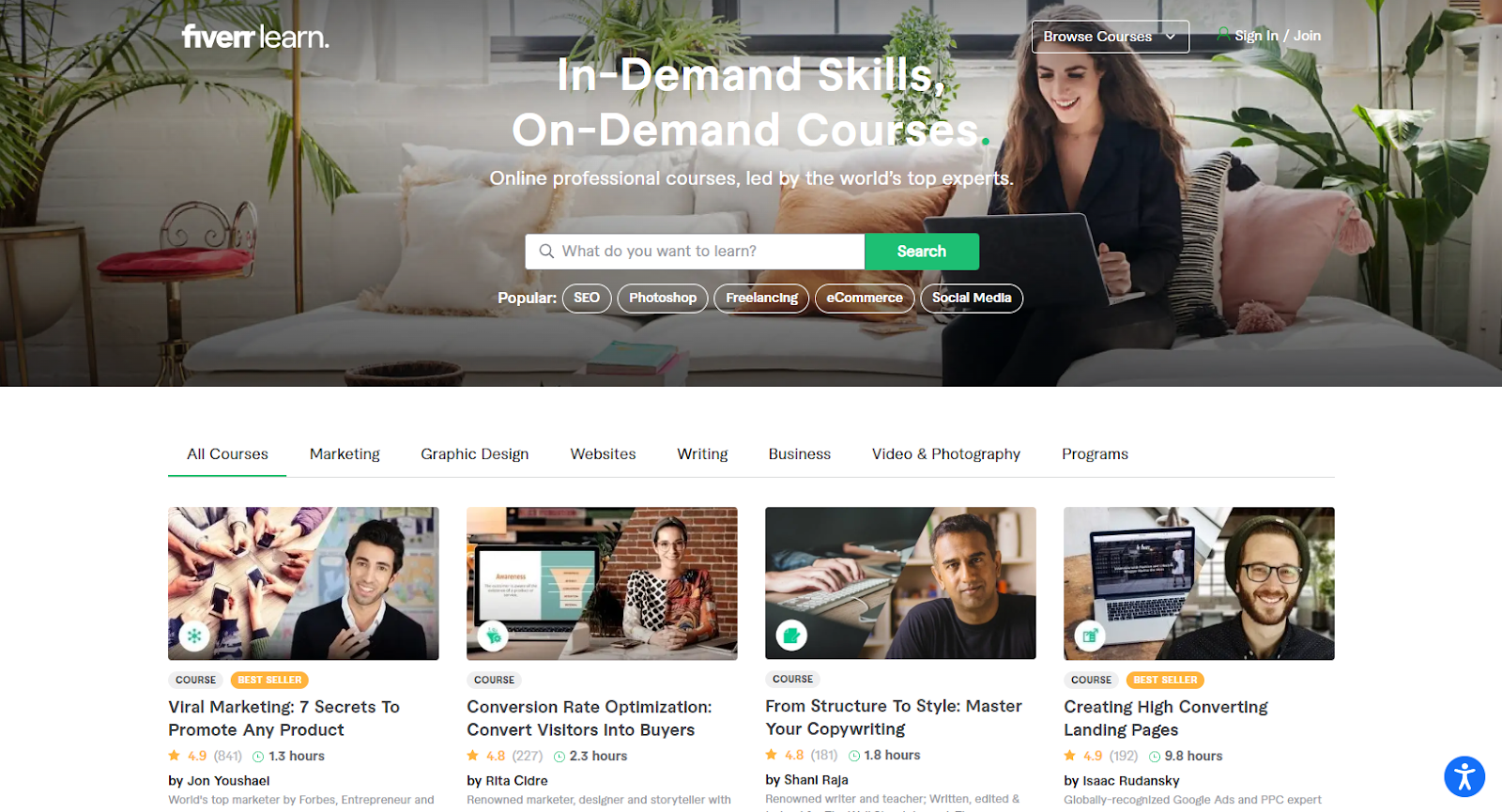
#1 fiverr learn

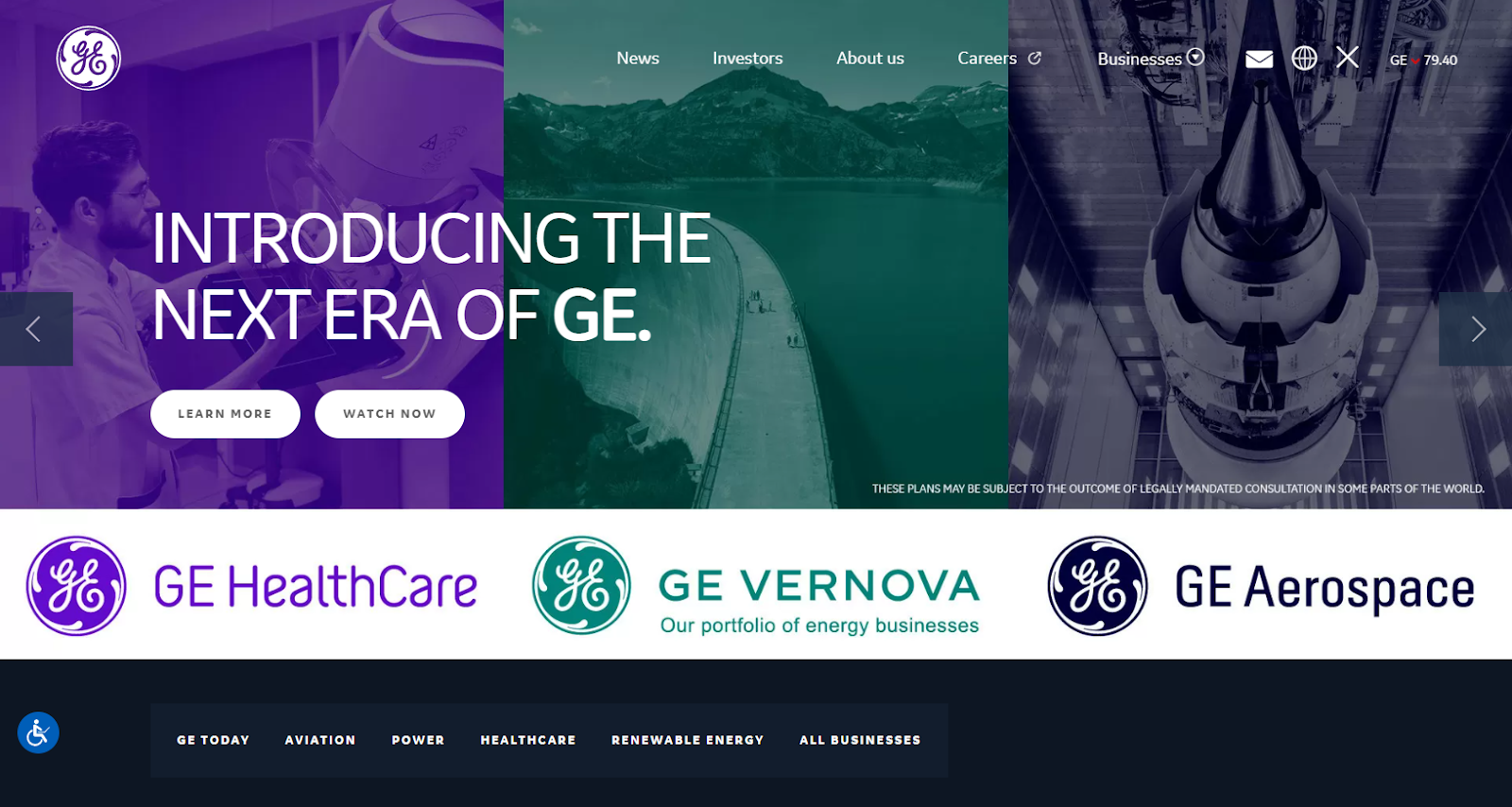
#2 GE

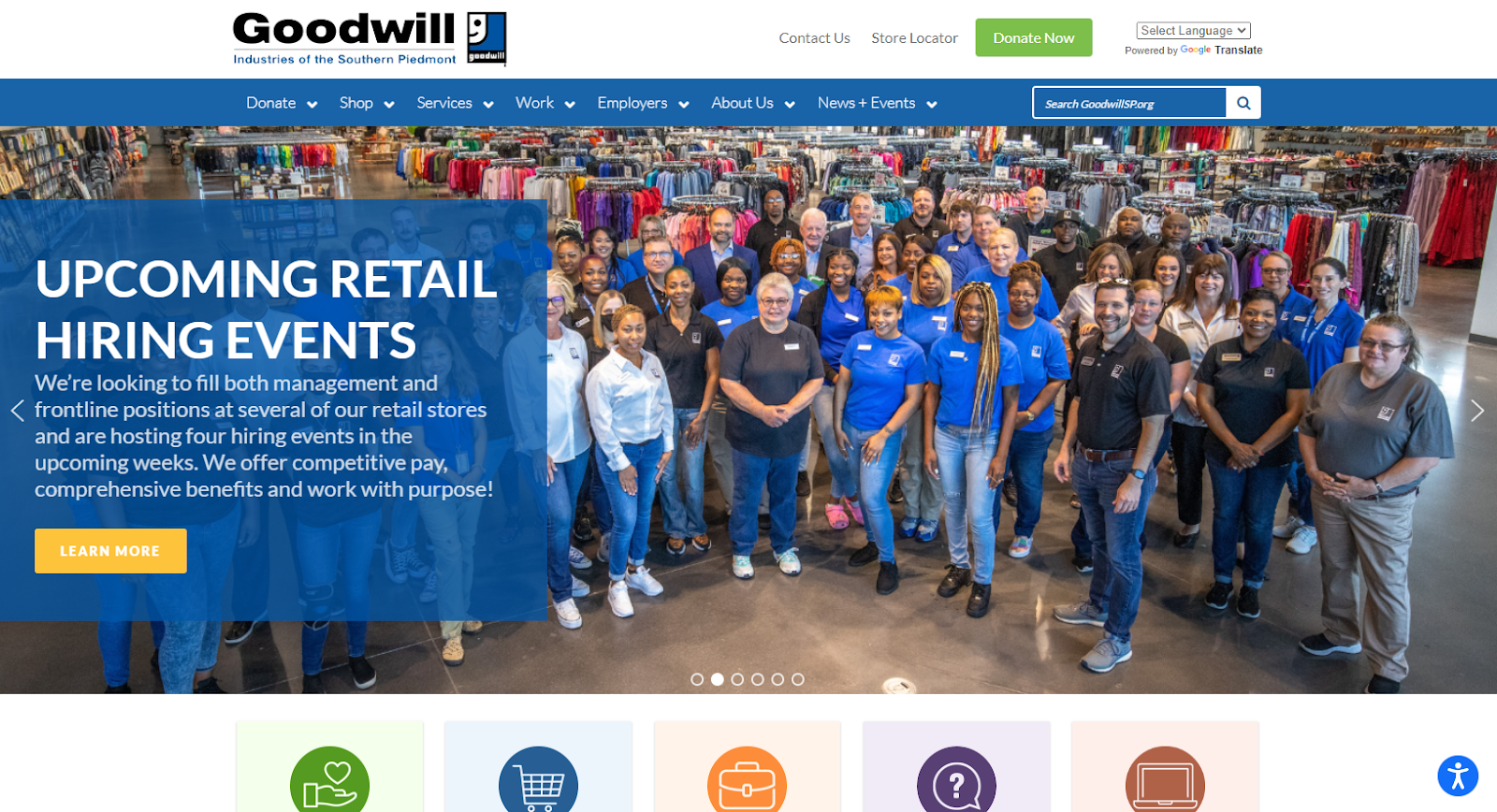
#3 Goodwill

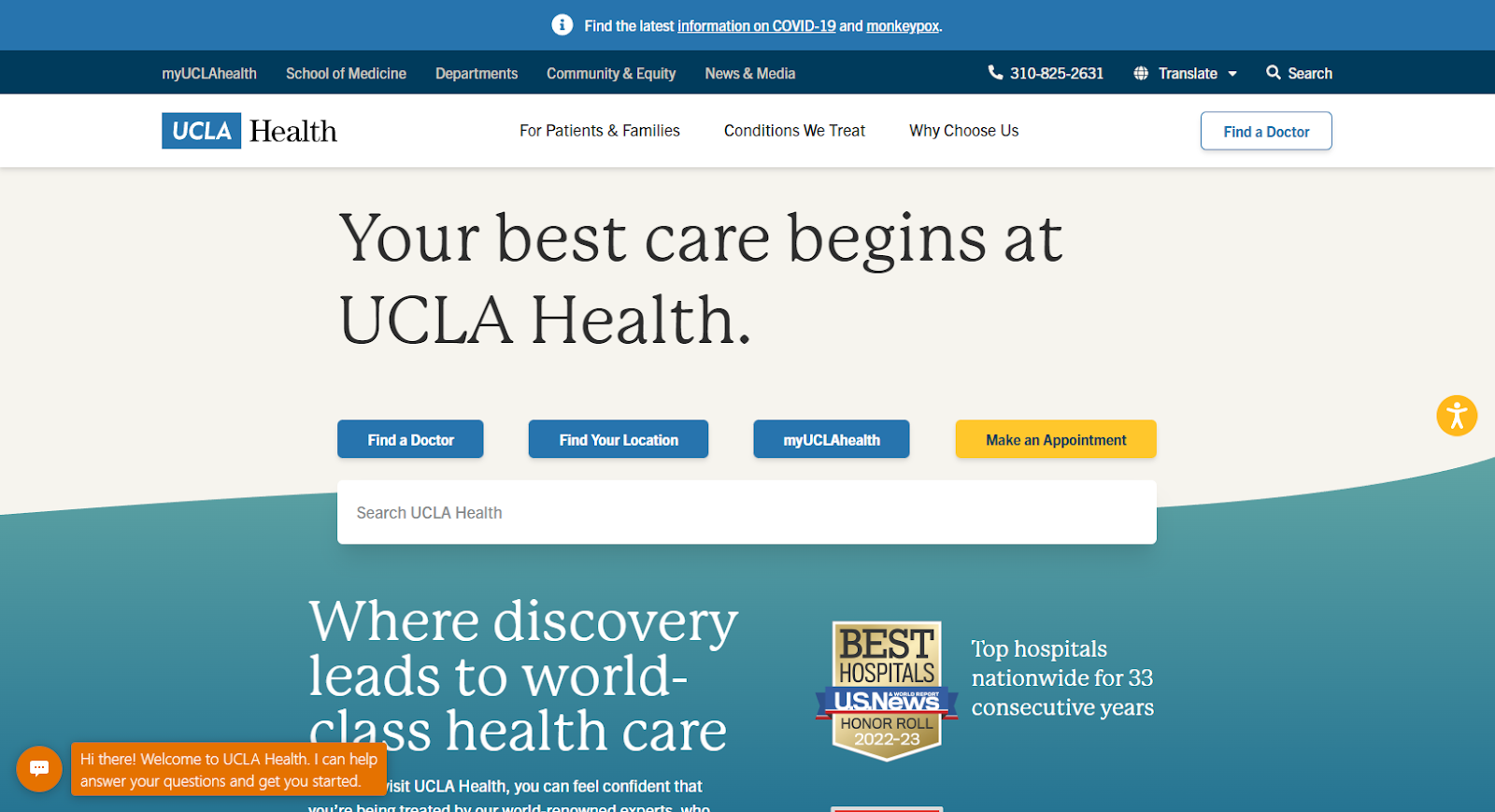
#4 UCLA Health

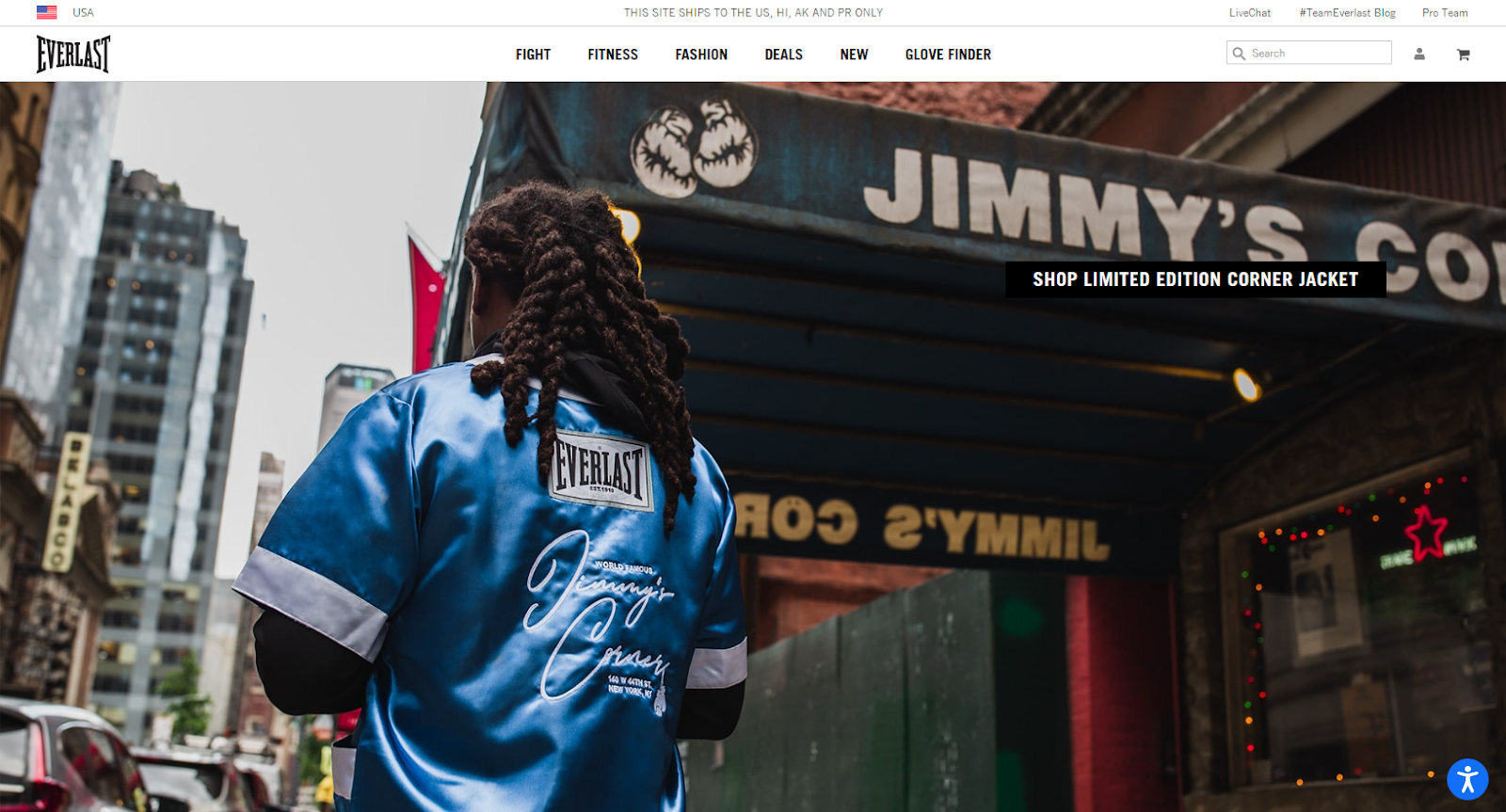
#5 Everlast

Há muitas coisas grandes e pequenas que você pode fazer para melhorar a acessibilidade do seu site. O primeiro passo é verificar o desempenho da página atual, para que você possa entender onde precisa melhorar. Para saber mais, confira este artigo sobre ferramentas de teste de acessibilidade.
Acessibilidade no e-commerce
Agora que você já viu como a acessibilidade se aplica a todos os sites, vamos entender como aplicá-la nas lojas virtuais.
Bem, exatamente os mesmos princípios se aplicam:
- Você precisa garantir que seu e-commerce tenha um layout simples e compreensível;
- mantenha seus textos legíveis e com um tamanho de fonte grande o suficiente (ou pelo menos dê aos usuários a opção de ajustá-lo de acordo com suas necessidades);
- permita o uso de tecnologias assistivas;
- ofereça suporte a gerações mais antigas de dispositivos e navegadores e
- assim por diante.
Mas há mais uma coisa que você pode fazer para garantir que sua loja online seja o mais acessível possível – ao mesmo tempo em que se coloca na vanguarda das tendências do comércio eletrônico!
Como melhorar a acessibilidade digital na sua loja virtual?
Uma das melhores coisas que você pode fazer para melhorar a acessibilidade em sua loja online é implementar tecnologias de compra por voz.
Se você acompanha as tendências do e-commerce, provavelmente reconhecerá o termo Voice Commerce, que significa fazer compras online usando voz, geralmente por meio de assistentes de voz ou dispositivos domésticos inteligentes.
Essas ferramentas ajudam os usuários a pesquisar produtos e concluir uma compra usando apenas sua linguagem natural, em vez de digitar palavras-chave e navegar manualmente por um processo de compra complexo.
Além disso, as tecnologias de voz para texto e texto para voz adicionam novas possibilidades de interface para as pessoas interagirem com seu site, de maneira semelhante a uma loja física.
Como você pode imaginar, isso é extremamente útil para pessoas com uma ampla gama de deficiências ou restrições, como:
- Deficiências físicas
- Habilidades motoras prejudicadas
- Cegueira total ou parcial
- Surdez total ou parcial
- Baixa alfabetização digital
Claro, isso não significa que o Voice Commerce é apenas sobre acessibilidade. Isso torna a experiência de compra muito mais natural e conveniente para todos, com deficiência ou não.

Conclusão
Qualquer pessoa que possua um site – especialmente sites que tenham o único objetivo de vender produtos e serviços – precisa garantir que ele siga os padrões de acessibilidade da web. Essa não é apenas a coisa certa a fazer, mas também garantirá que nenhum dinheiro seja deixado na mesa.
Seus clientes – e sua empresa – agradecerão por isso!
Pedro Paranhos
Margeting manager
edrone
Gerente de Marketing LATAM na edrone. Profissional de marketing full-stack interessado em tecnologia, história (passado e futuro), negócios e idiomas. Leitor de livros e entusiasta de cervejas artesanais.
E-book e Planilha para Calcular KPIs do E-commerce
Use os dados da sua loja virtual a seu favor e saia na frente da concorrência!