Marketing On-site para E-commerce
Índice
- Como fazer marketing on-site para e-commerce?
- UX x Marketing On-site
- Interface do usuário
- Conteúdo no local
- Banners e CTAs
- Qual é a diferença entre UX escrita e redação?
- Palavra e Cor
- O campo de provas do Joker
- Devo escrever apenas piadas?
- Prova social
- Design no marketing on-site
- Texto e estilo
- Cores
- Paleta de cores da edrone
- Cores primárias da edrone:
- Machine Learning e a Segmentação Individual
- Ferramentas de Marketing On-site para E-commerce
- Vitrines Dinâmicas
- Pop-ups
- Web Layers
- Notificações Push
- Como está o marketing on-site da sua loja virtual?
E-book e Planilha para Calcular KPIs do E-commerce
Use os dados da sua loja virtual a seu favor e saia na frente da concorrência!
Seu e-commerce não é apenas um catálogo ou uma prateleira virtual. É o local onde você pode se comunicar com os seus visitantes usando uma série de ferramentas tecnológicas.
O marketing on-site para e-commerce é o uso estratégico de cada elemento da sua loja virtual para chamar a atenção dos visitantes e fazer com que eles acessem outras áreas do site, além de realizar ações específicas, como assinar a sua newsletter, saber mais sobre uma campanha promocional e, claro, comprar.
O marketing off-site, ao contrário do marketing on-site para e-commerce, envolve todos os esforços de comunicação que você estabelece para chegar aos seus contatos (clientes atuais e potenciais) que assinaram a sua newsletter. Portanto, acontece principalmente por disparos de e-mail e SMS.
É claro, campanhas de mídias sociais e colaborações com a imprensa, por exemplo, também são formas de marketing off-site. No entanto, essas estratégias são usadas principalmente para geração de leads (topo do funil).
Neste artigo, o nosso foco é o relacionamento com clientes que já estão no funil. O marketing on-site vai impactar os usuários que entram na sua loja virtual por meio de banners e pop-ups ou clientes que estão navegando em outros sites e aceitaram receber notificações push.
Cada uma dessas ferramentas serve um propósito específico, porém, ao mesmo tempo, todas trabalham em conjunto para ampliar a sua mensagem. A palavra-chave aqui é sinergia – não apenas dentro de sua estratégia de marketing on-site, mas também em suas atividades fora do site.
Como fazer marketing on-site para e-commerce?
Algumas fontes dizem que o on-site marketing é toda ação que você faz para aumentar as chances de conversão dentro do seu website. Portanto, devemos incluir também todo o escopo da experiência do usuário (UX para e-commerce), obviamente, junto com a interface do usuário (UI), que, por sua vez, faz parte da primeira.
Bem, será que o on-site marketing é… a própria página web, com todo o seu conteúdo, estrutura e design?
UX x Marketing On-site
O cliente satisfeito está feliz e as pessoas felizes geralmente estão mais ansiosas para realizar ações que aqueles que os fizeram felizes. Satisfeitos e satisfeitos. Essa é a chave.
UX é a especialização que cobre muitas sub-especializações, visando estritamente a tornar os usuários o mais felizes possível, utilizando todas as técnicas disponíveis. Ou melhor – fazer uso do produto, website, loja, o mais indolor possível. Ergonomia, utilidade, satisfação. Digamos: suavidade.
Suavidade é uma palavra excelente para descrever a experiência do usuário, uma vez que estes dois, enquanto consideram o marketing no local, são basicamente os mesmos. O que eu quero dizer exatamente com suavidade?
Aposte no conhecimento para desenvolver o seu negócio!
Interface do usuário
Um site que pode fornecer conversão (não apenas em seu significado de compra) em poucos cliques. Ou melhor: Permitir fazê-lo em uma fração de segundo desde a compra imediata às vezes não é exatamente o que você deseja. O número de cliques também não importa realmente. É claro que está associado ao tempo, embora cinco cliques em uma página web bem desenhada possam ser (e muitas vezes são) muito mais rápidos do que encontrar um botão em uma página terrível.
Dica de especialista: Cada peça de seu website é, de fato, parte de sua IU. Cada uma delas! Por favor, tenha-o em mente, e vamos prosseguir!
Conteúdo no local
O conteúdo d eum site é normalmente equiparado com SEO para e-commerce que cobre todas as ações de otimização para mecanismos de busca, você executa diretamente o tráfego do site. Além de materiais de alta qualidade, contendo o maior número possível de palavras-chave (o que às vezes é uma idéia terrível, quando nos concentramos demais nela, em vez da qualidade em si), alguns especialistas também incluem dentro dela as ações seguintes:
- Otimização HTML (tags, metatags, manchetes)
- Arquitetura da informação (ontologia/taxonomia)
- Estrutura URL, mas…
Dica de especialista: Por favor, eu lhe imploro. O conteúdo substantivo sempre vencerá. Palavras-chave e estrutura são coisas essenciais, mas geralmente vem automaticamente com qualidade 🙂
Se você estiver mergulhando profundamente em qualquer tópico, você estará automaticamente usando várias palavras, e entre elas provavelmente todas as palavras-chave necessárias. O mesmo se aplica à estrutura. O conteúdo fraco requer trabalho adicional com alinhamento lógico e hierarquia das manchetes. O conteúdo de qualidade simplesmente o terá porque não seria conteúdo de qualidade, enquanto que o contrário.
O mais importante – você está escrevendo para as pessoas, não para os robôs. É engraçado que isso tem que ser lembrado, mas necessário hoje em dia.😉
Banners e CTAs
Veja! Nós até já falamos sobre eles! Com os banners para e-commerce em mente, devemos sempre pensar neles nas categorias de UX/design/UI e psicologia do marketing. Janelas piscando, estalando, gritando, desenhadas sem gosto não tem mais espaço no ambiente digital (nunca tiveram, na verdade!).
É por isso que no desenvolvimento de Web-Layers, nos concentramos mais do que nunca nas opções de personalizações/ customizações. Animações In/Out, overlay, sliders, beam – uma delas pode até ser usada por apenas 10% dos usuários, mas ainda assim, é essencial para eles, pois TEM QUE TER um encaixe perfeito, para funcionar corretamente. Uma vez que você saiba, nós podemos prosseguir.
Como o banner/flyer se exibe em poucos segundos, e não é parte integrante do site, você não precisa se preocupar em etiquetar / rechear HTML enquanto se prepara. Tudo em que você tem que se concentrar é na cópia e no design adequados! Isso também significa que o desempenho de seu ad-banner vem apenas de ideia, criatividade, não de truques ou hacks.
Quer aumentar as suas vendas e construir um relacionamento com o seu cliente?
Qual é a diferença entre UX escrita e redação?
Não tão grande assim. Para escritores inexperientes (como eu, quando comecei minha carreira de comerciante), nenhum. Mas escrever é como um bom jogo de vídeo – fácil de aprender, difícil de dominar.
Aprendi a descrição mais curta da diferença entre UX escrita e redação, mas decidi modificá-la um pouco.
- A redação de textos é usar palavras extravagantes para descrever coisas muitas vezes simples e para inspirar.
- A escrita UX está usando palavras simples para descrever de forma abrangente coisas muitas vezes complexas e para informar.
- Em algum lugar entre elas, você pode encontrar a comunicação em mídia social, dependendo do objetivo, usa um dos conjuntos de técnicas, mas geralmente, é a mistura criativa de todas elas.
Adivinhe qual deles você vai usar ao criar um copy de banner? Você está certo: UX.
Palavra e Cor
É essencial ter em mente esta diferença e ter certeza de que você a está seguindo enquanto escreve. Certifique-se de usar o copywriting ao escrever descrições inspiradoras, às vezes posts em blogs, ou o que você quiser que seu usuário leia. Use o UX-writing para peças que você quer que seus usuários saibam! Surpreendentemente, mas aqui vem a melhor parte. Este é o campo de prova de seu escritor!
O campo de provas do Joker
Diversão, mas boa microcópia e escrita UX, vem com ser engraçado! Mas lembre-se – o senso de humor é um negócio sério! Por exemplo – para saber quando a piada é adequada e quando não é. Se é bom, é outra coisa ;)… mas será que é mesmo?
A brincadeira que vem com boas piadas está estritamente ligada à inteligência e ao seu nível. O sentimento de alegria quando se entende a boa piada é, na verdade, o prêmio pela solução do enigma! Seu cérebro precisa de exercício e o motiva a ele, deixando entrar endorfinas em suas veias. A sensação de alegria vincula o público da piada à fonte da mesma.
É por isso que é tão crucial que uma piada tenha que ser adaptada sob o conhecimento, os sentimentos e o QI de seu cliente. A diversão medíocre pode fazer seu trabalho, desde que seja adequada para o público: Exemplo:
- Loja de música polonesa orientada para o equipamento de guitarra base. O lema deles é mais ou menos parecido: “Os polegares são a única coisa que não vendemos!”
Não é engraçado o suficiente? Se você é a parte do grupo alvo – o baixista – você sabe para qual técnica seu polegar é usado, e você definitivamente sabe como é (literalmente) doloroso. Agora você está sorrindo e pensando para si mesmo: „Estes caras sabem o material”.
Devo escrever apenas piadas?
Diabos, não! Mas quando você é um bom brincalhão, esta habilidade o ajuda a piscar os olhos para o usuário a cada momento em que é adequado, fazendo-o se sentir confortável em seu site. O que está fazendo a excelente experiência dos usuários – o próprio UX.
Prova social
Informações não tão inúteis que são tecnicamente neutras para os usuários. Quero dizer, o estoque é bastante crucial para a logística, certo? É claro que não. A FOMO ainda é uma coisa!
Você pode pensar que estas técnicas são um pouco antiquadas demais para que alguém as pegue, mas você está errado. Elas funcionam porque mesmo que o usuário esteja ciente de alguns truques e assuma que é definitivamente um deles, há uma chance não nula de que a informação apresentada esteja correta…
Obviamente – recomendamos que sejam verdadeiras. Mesmo que não seja por dever moral, é mais confortável administrá-lo “naturalmente” do que escolher o produto „em falta”.
O estoque não é obviamente uma e somente tal informação. A venda está chegando ao fim? Coloque o cronômetro que contará lentamente os segundos de promoção. As pessoas estão „lotando” na página do produto? Informe aos usuários que 152 usuários estão atualmente observando o mesmo item. Com uma narração impecável e uma viagem do cliente, a prova social oferece um aprimoramento sofisticado na sua comunicação.
Design no marketing on-site
Você não precisa ser um designer para criar banners bonitos e para ter também boas idéias sobre design. Lembre-se de dois aspectos principais ao preparar panfletos de vendas ou anúncios no local para seu website.
Texto e estilo
Deve se adequar às suas escolhas de website. Normalmente, isso seria o estilo de seus textos regulares; o mesmo, mas ousado, e o estilo de seus cabeçalhos 1 e 2. Escolha um máximo de 3 e use-os para sua tipografia de conteúdo de marketing.
Cores
Eles devem se ajustar à sua paleta de cores. Se você tiver sorte e tiver (ou tiver acesso a) um livro de marca – a tarefa é simples. Se não – simplesmente use uma das muitas ferramentas disponíveis on-line (a maioria gratuitamente) para indicar sua paleta de cores.
Sua paleta pode conter quantas cores você precisar, mas o ideal é 6 +/- 1. Normalmente, duas ou três são suas cores primárias, e o restante é usado como „guarnição”. Enquanto projeta a faixa, sinta-se à vontade para usar versões de cores mais saturadas e suculentas em sua paleta para torná-la mais atraente, enquanto ela ainda combina lindamente com o resto. Vamos dar uma olhada…
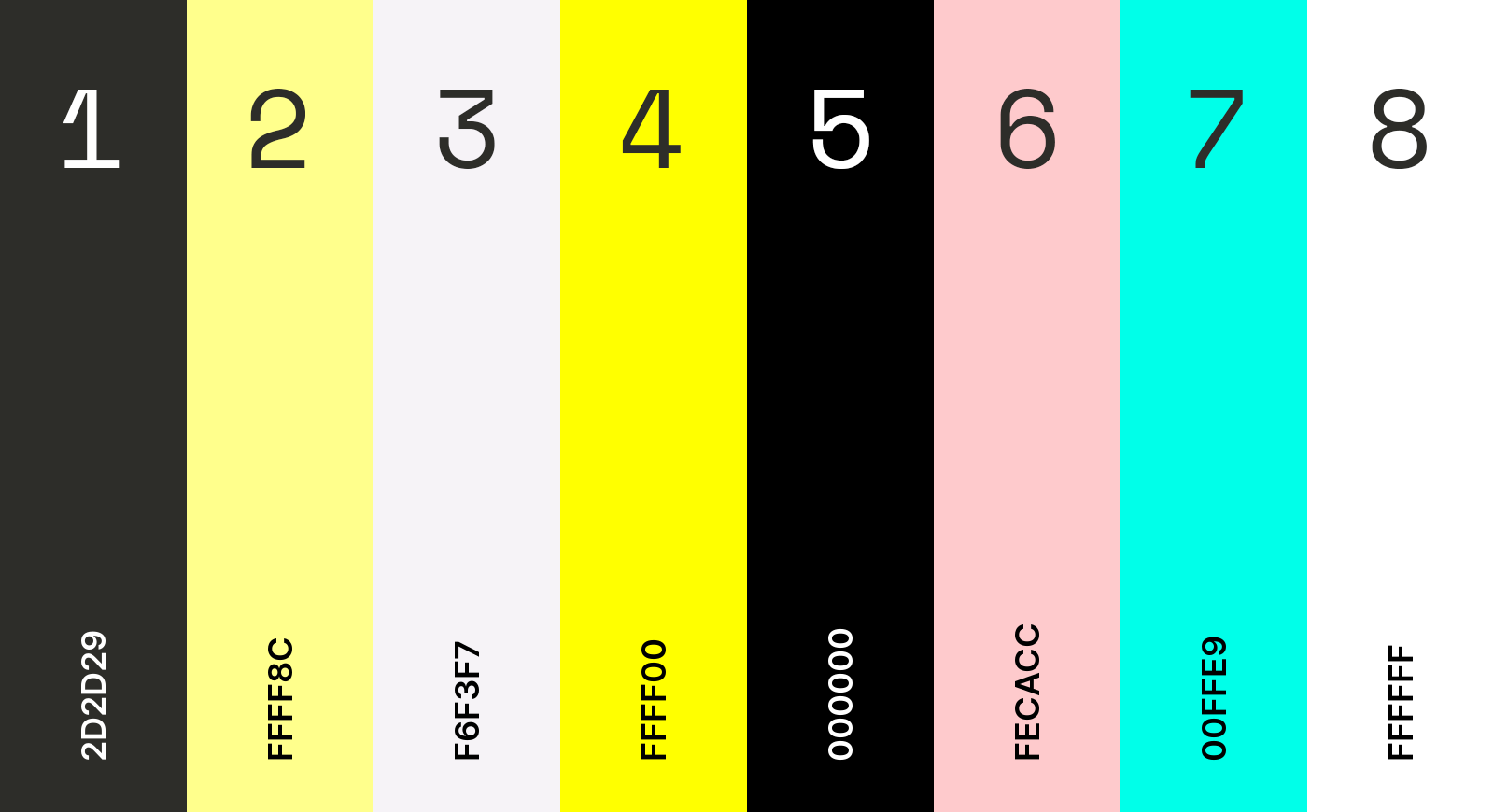
Paleta de cores da edrone
O design e estilo edrone evoluem junto com as tendências atualizadas em design. Somos sempre fiéis a nossas cores primárias, mas o resto é o efeito de uma abordagem artística. Entretanto, não importa o que aconteça, nossa paleta é mais ou menos a mesma. É como se fosse:

Cores primárias da edrone:
- Tuatara / Jet — No. 1
- Neapolitan Yellow — No. 2
Também usamos:
- Ghost White — No. 3 — versão ligeiramente mais escura do branco. Principalmente para fundos de texto.
- Lemon Yellow; Black — No. 4 & 5 — quando as cores primárias não produzem o impacto desejado. Também utilizado para a aplicação de marcas d’água decorativas.
E:
- Pastel Pink, Turquoise Blue — No. 6 & 7 — para addons, art-glitches, e um contrapeso.
- White — No. 8 — Branco simples quando o fantasma – um é muito entediante.
Machine Learning e a Segmentação Individual
A inteligência artificial tem dominado o mundo da tecnologia, como evidenciado pela constante criação de novos ramos desta área científica. Isso inclui, por exemplo, o aprendizado de máquina (machine learning), também conhecido como “autoaprendizagem de máquina” ou “aprendizagem automática”.
Você pode estar se perguntando se é possível usar o aprendizado de máquina em e-commerce com o intuito de melhorar as vendas. A resposta é: com certeza!
O aprendizado de máquina é o motor do que chamamos de tecnologia de “segmentação individual” (do inglês, segment of one), que é a personalização inteligente de produtos, serviços e da experiência do usuário em geral, com base nos padrões de interesses pessoais e comportamento de consumo.
Em outras palavras: você pode ter tantas versões da sua loja virtual quanto tem visitantes. Cada pessoa verá uma versão ligeiramente diferente do seu e-commerce.

Ferramentas de Marketing On-site para E-commerce
Agora que você já sabe que é possível unir a inteligência artificial com a segmentação individual e aplicar tudo isso em um e-commerce para aumentar as vendas, resta a grande pergunta: como fazer isso na prática?
Confira abaixo quatro poderosas ferramentas de marketing on-site e que estão prontas para serem aplicadas em sua estratégia de marketing online.
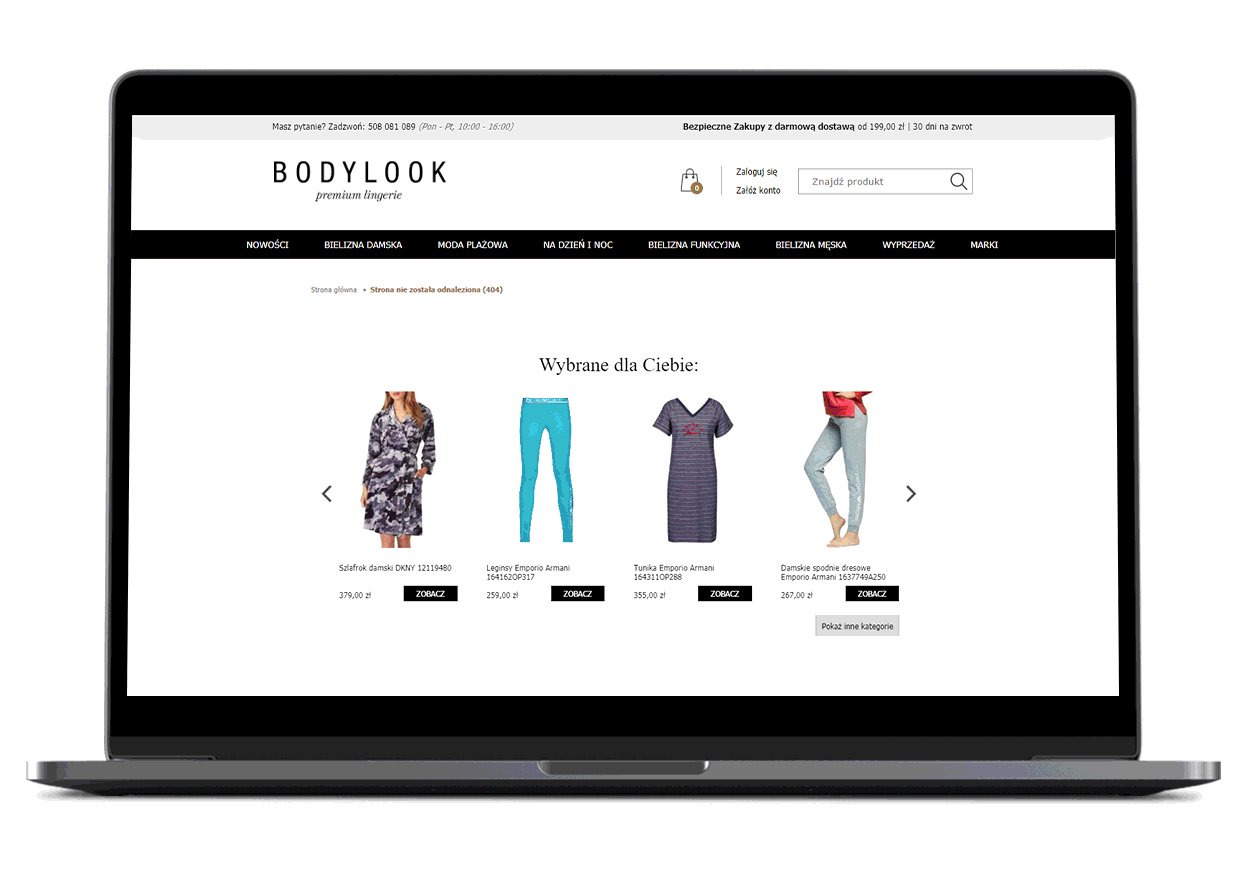
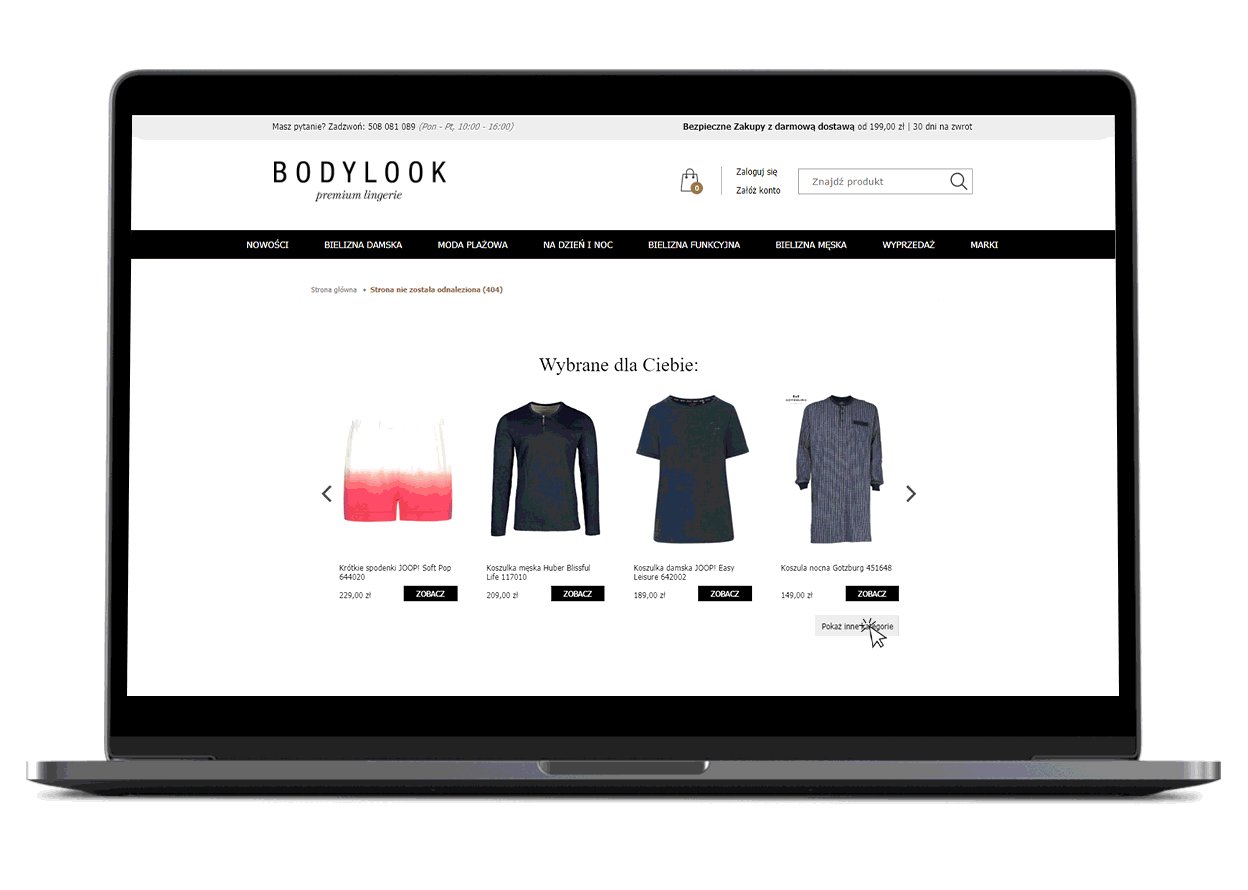
Vitrines Dinâmicas
Um ótimo exemplo de segmentação individual aplicada ao e-commerce são as vitrines dinâmicas.
Um amigo próximo ou um familiar provavelmente sabe do que você gosta, às vezes sabe até no que você está pensando. Isso faz parte de conhecer alguém de verdade.
Pois saiba que você também pode conhecer seus clientes, mesmo sem interagir com cada um individualmente. Usando a tecnologia, é possível acompanhar o comportamento de cada visitante do seu site para descobrir quais são seus interesses e preferências. Cada interação (p. ex. páginas visitadas, cliques, adições ao carrinho) vai alimentando o sistema de inteligência artifical, que passará a apresentar sugestões personalizadas e cada vez mais certeiras para aquela pessoa.

Personalizar é a versão empresarial de cuidar da outra pessoa, demonstrar que você a conhece bem. Você pode observar isso ao abrir o seu perfil da Netflix. O conteúdo que aparece para você é o que você gosta de assistir – e não é exatamente o mesmo que aparece no perfil do seu cônjuge, por exemplo, mesmo que vocês compartilhem a mesma conta. Afinal, vocês são pessoas diferentes, com preferências diferentes.
Isto é a segmentação individual em ação. Este é, sem dúvidas, um dos recursos de marketing on-site mais poderosos para o eCommerce moderno.
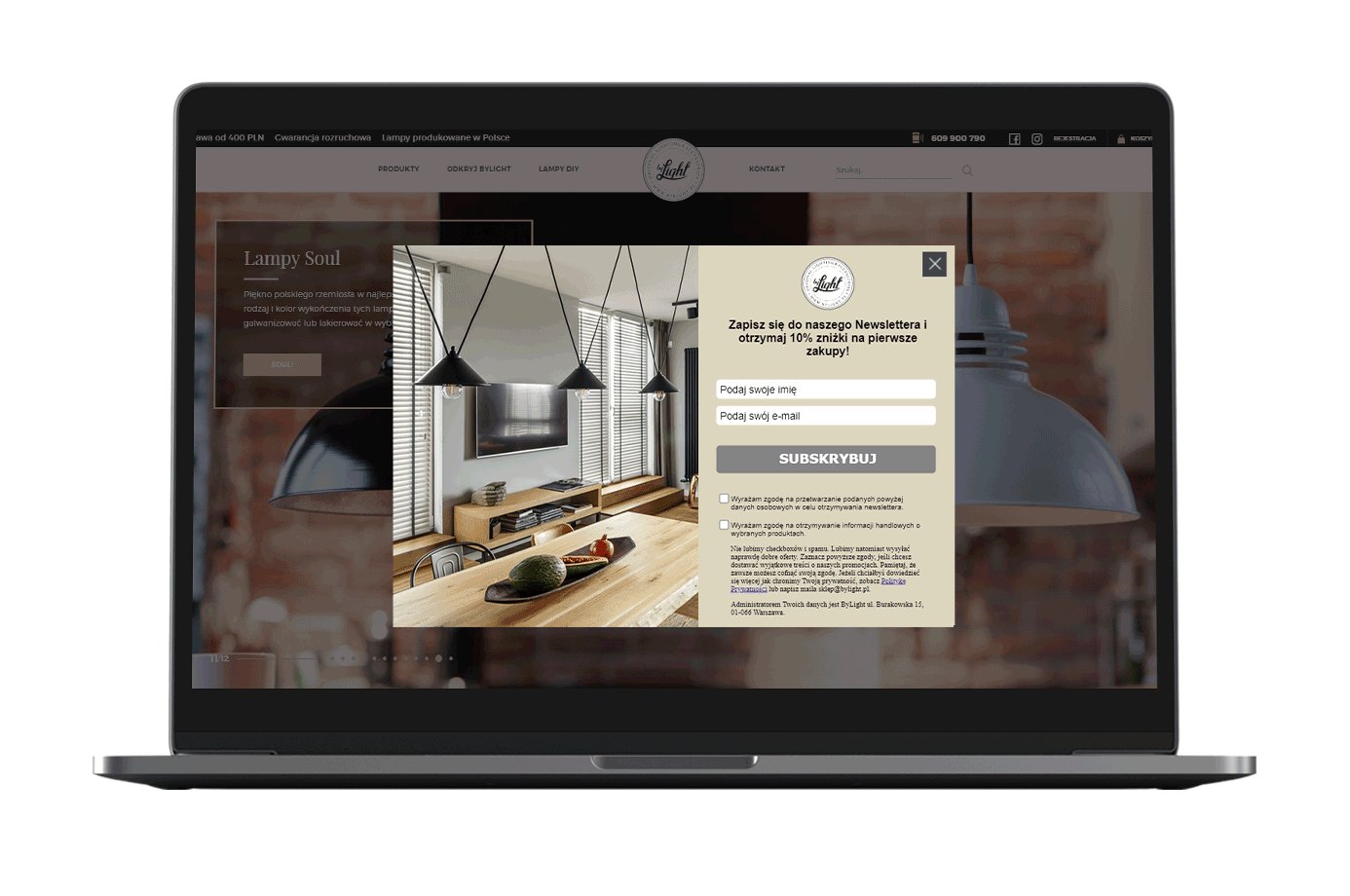
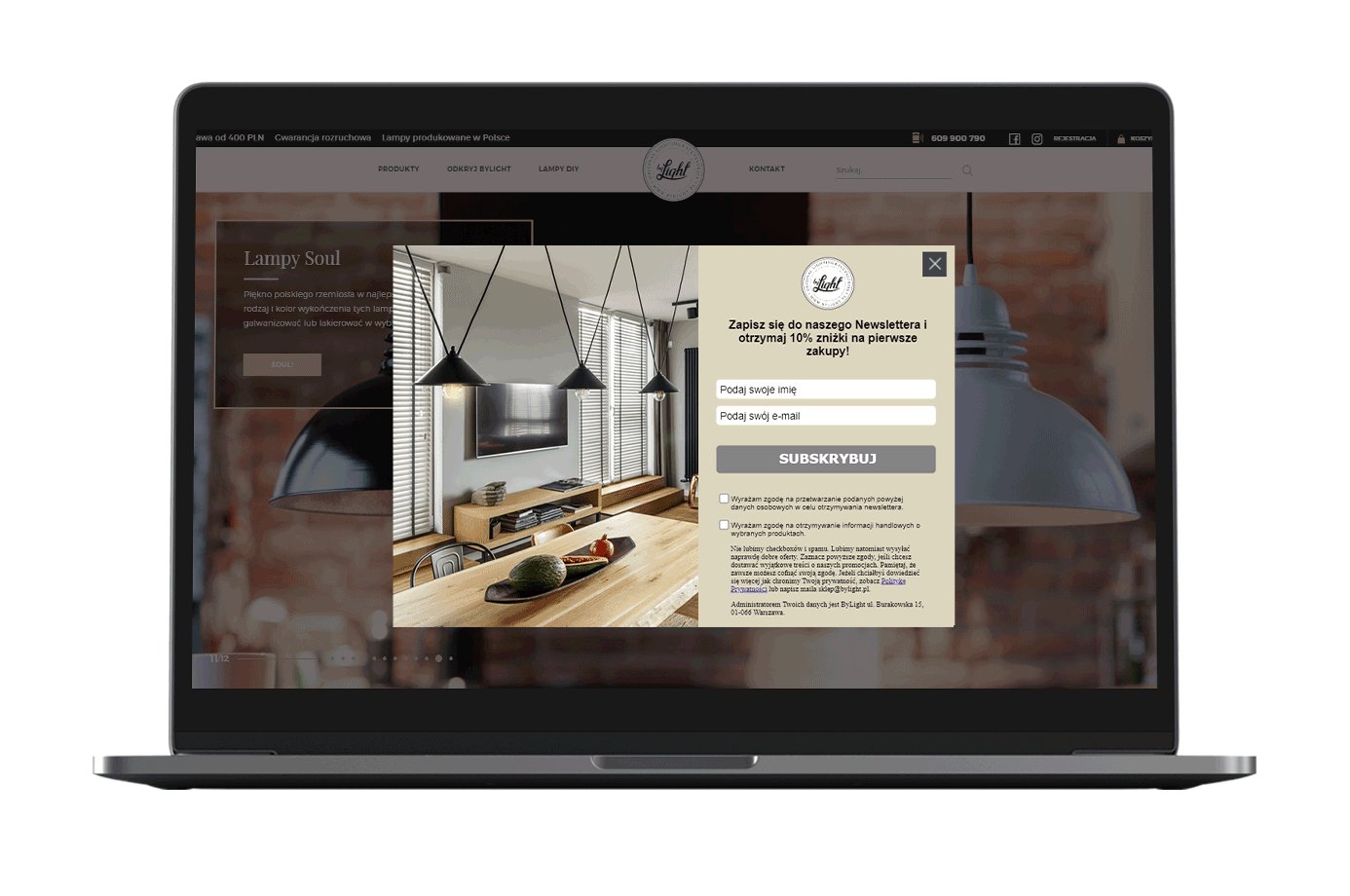
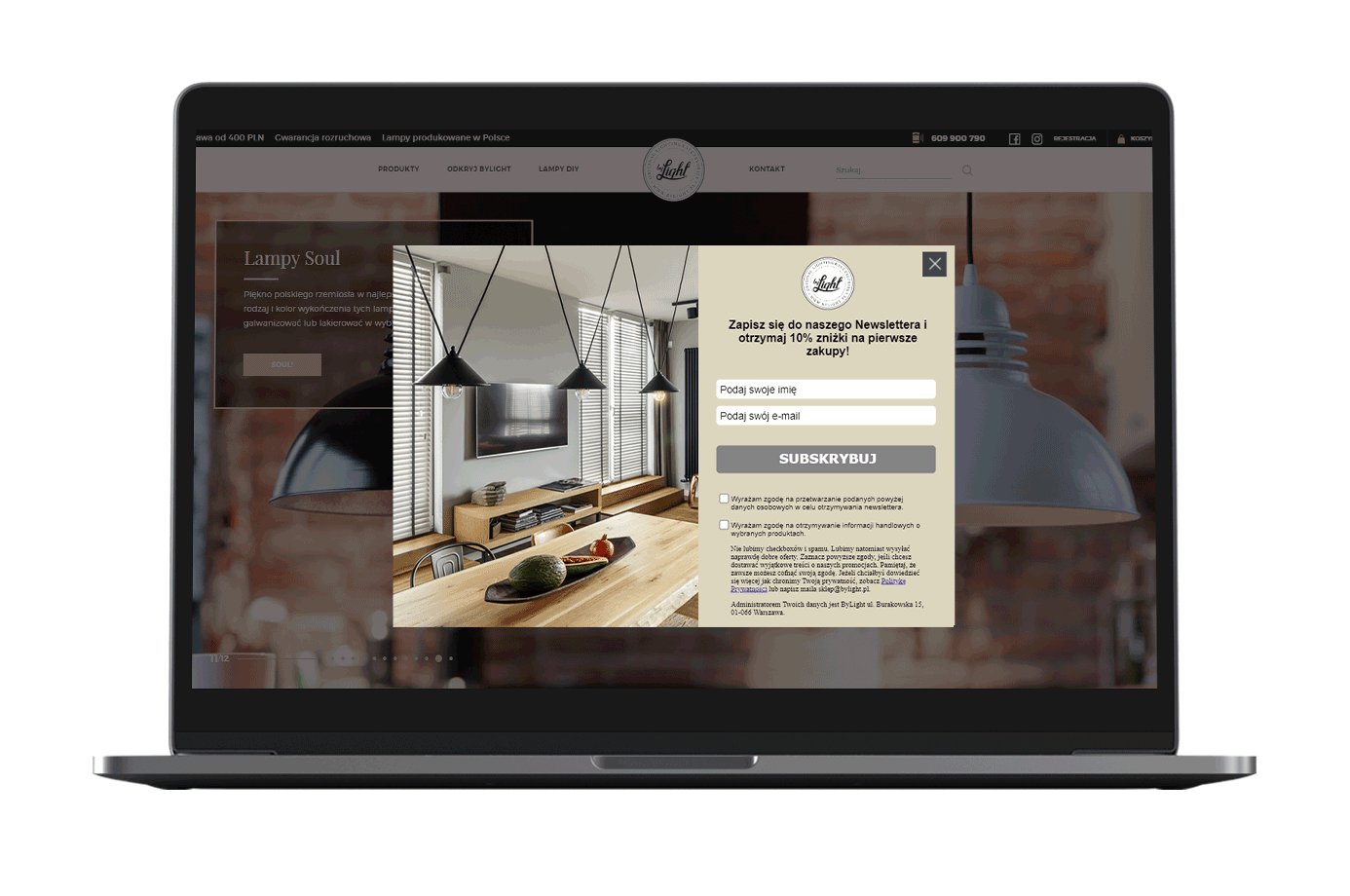
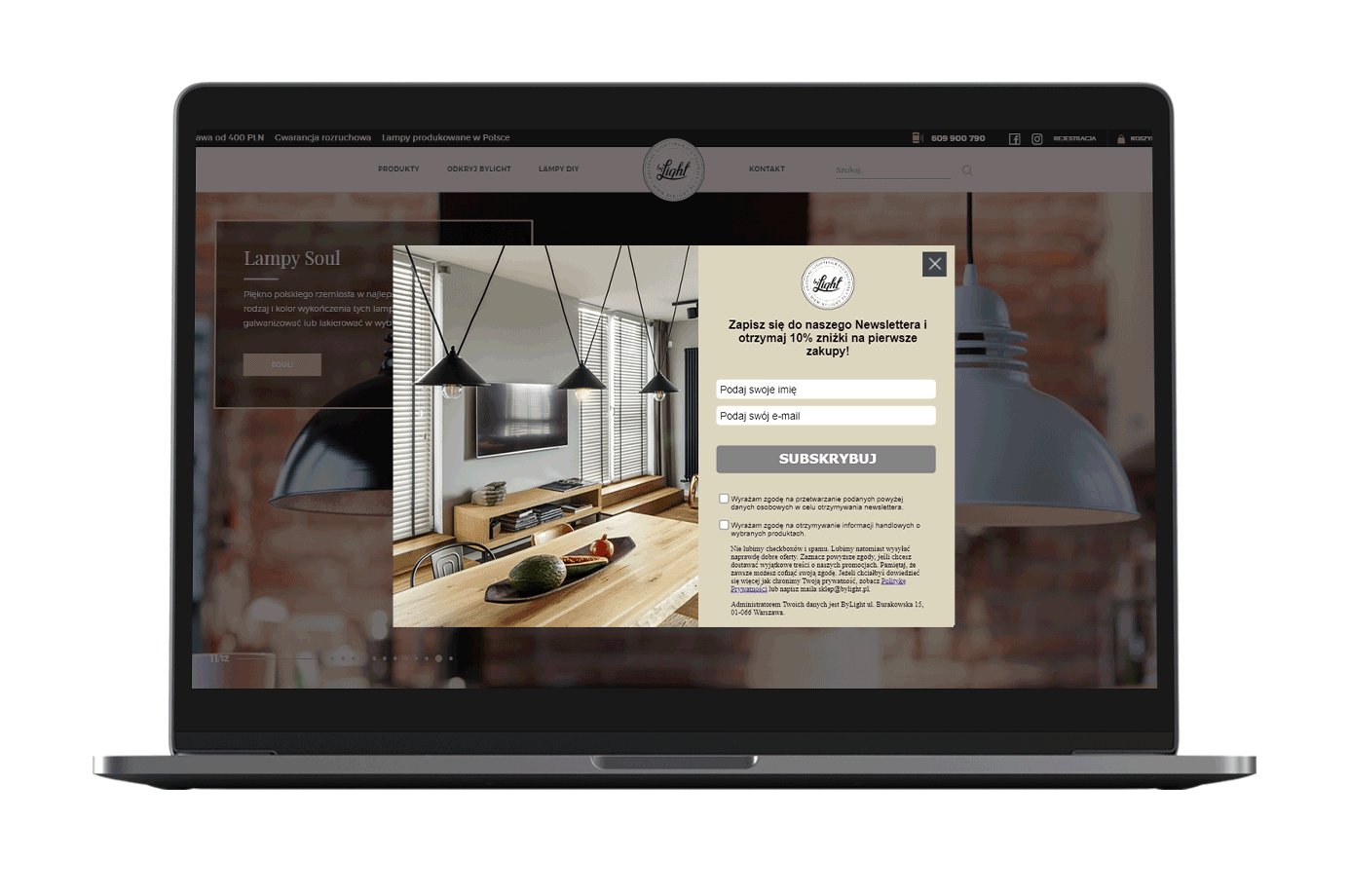
Pop-ups
Esta é outra ferramenta muito poderosa de marketing on-site. O pop-up é uma área da interface gráfica do usuário (Graphical User Interface, ou GUI), geralmente uma pequena janela, que aparece de repente em primeiro plano.

Os pop-ups podem ser acionados pela ação de um usuário ou por um tempo predefinido. Uma janela pop-up deve sempre ser menor que a janela ou interface de fundo; caso contrário, será uma interface de substituição e um pop-up customizado para o seu negócio pode fazer toda a diferença na hora da conversão!
Existem quatro tipos de pop-ups:
- Boas-vindas: geralmente é o pop-up que aparece assim que o visitante entra no site. É o tipo mais comum.
- Saída: é o pop-up que aparece quando a pessoa está prestes a sair do site. Geralmente é mais usado quando o visitante está no computador (em vez de um smartphone ou tablet), pois ele é acionado por meio do rastreamento do mouse. Quando o mouse se direciona ao canto superior direito da tela, o pop-up de saída é acionado automaticamente.
- Ação: é o pop-up que solicita uma ação por parte do visitante: se inscrever em uma newsletter ou clicar em um botão, por exemplo.
- Pop-ups de recomendação: este é o tipo mais sofisticado. É o pop-up que oferece ao visitante sugestões personalizadas de produtos com base em seu comportamento ou, caso seja um visitante inédito, sugestões pré-determinadas (p. ex. categorias de produtos, ou produtos mais vendidos).
As regras dos pop-ups podem ser definidas para criar uma experiência (UX) otimizada. Eles não precisam ser exibidos em todas as páginas, em todas as condições, para todos os usuários – sua exibição pode (e deve!) se adequar à estratégia de marketing da empresa.
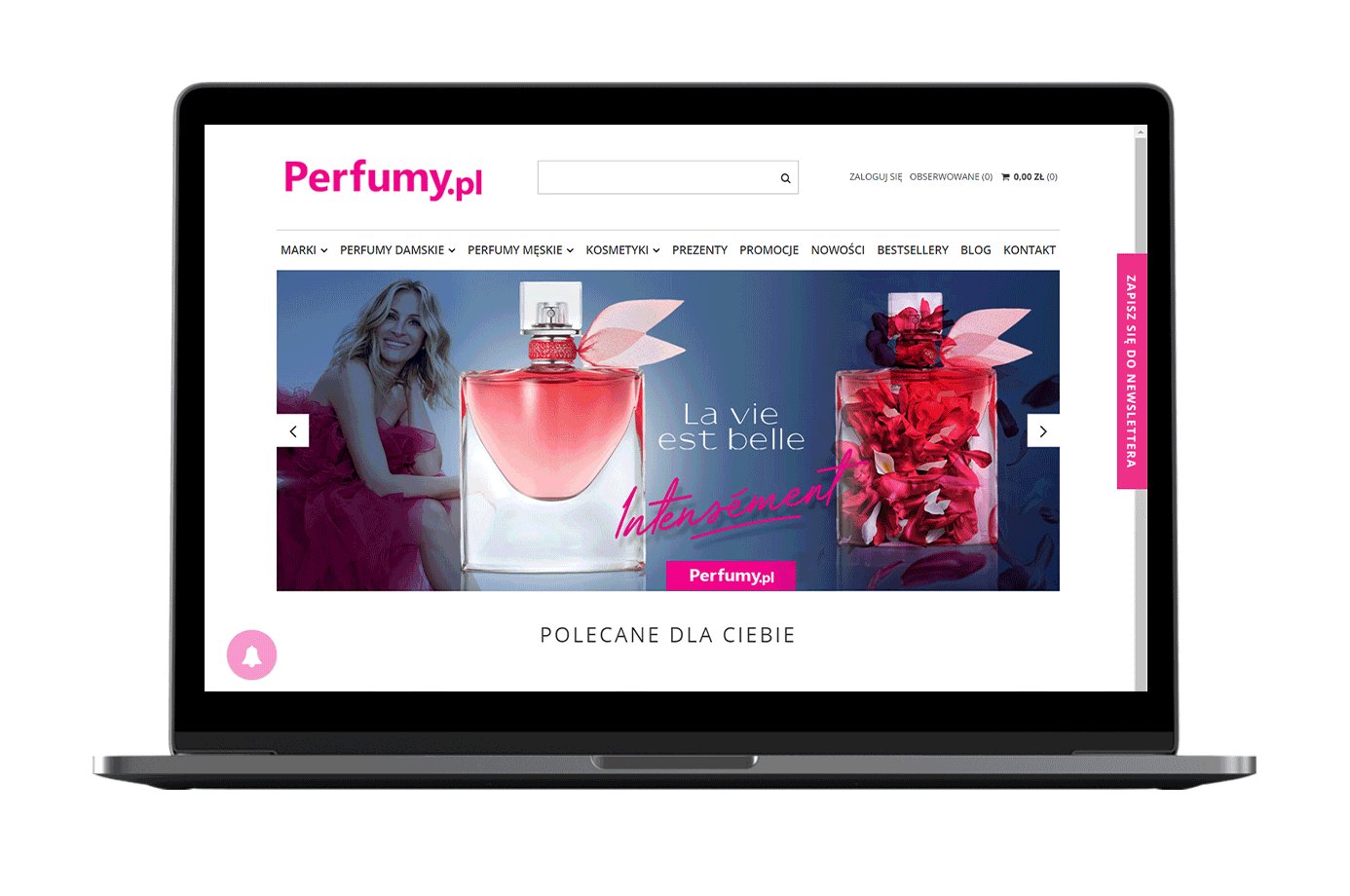
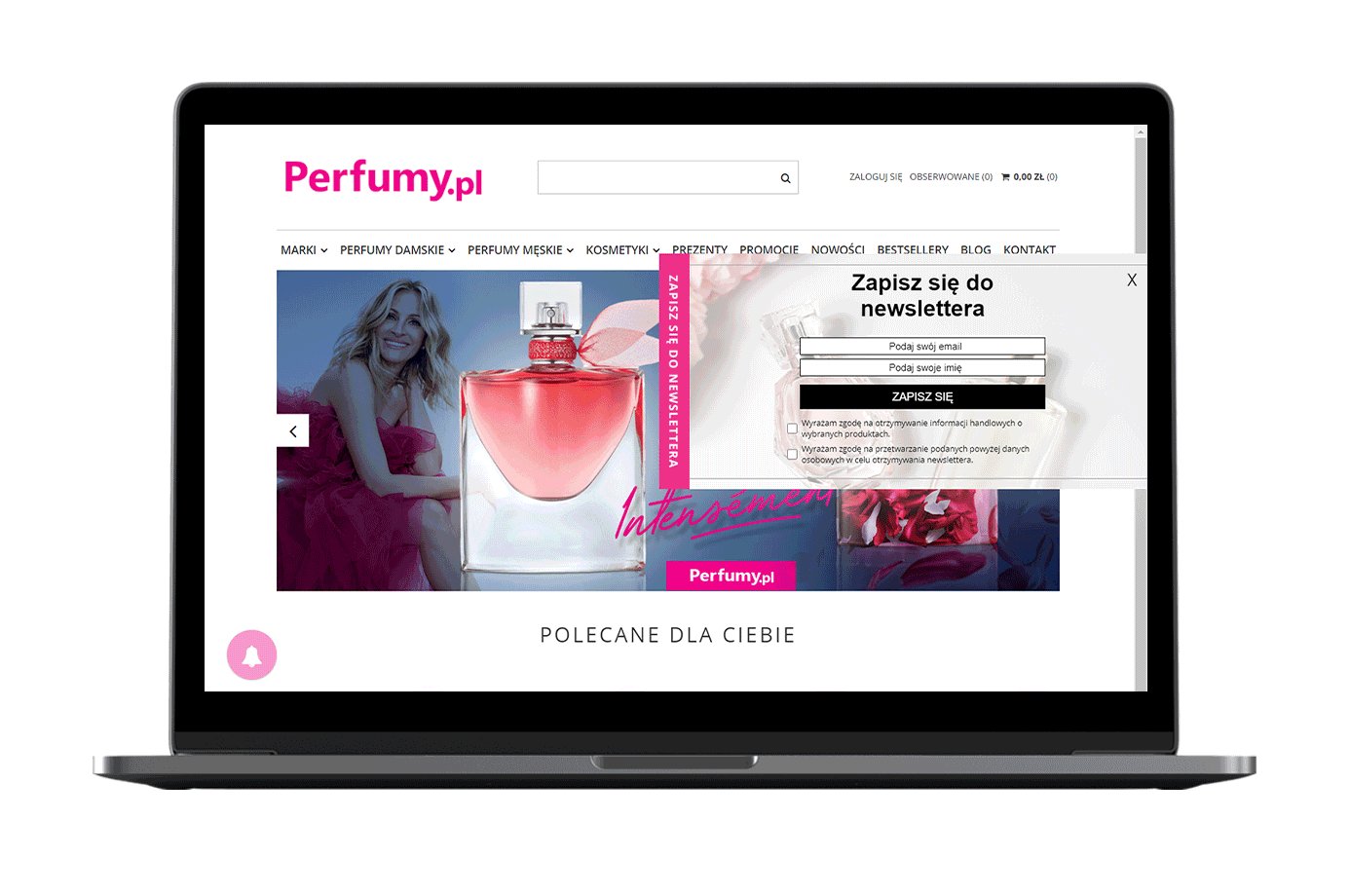
Web Layers
As Web Layers (também conhecidos como banners flutuantes) são elementos semelhantes aos pop-ups, mas com algumas pequenas diferenças. Além de não interferirem na usabilidade do site, têm a vantagem adicional de não serem bloqueadas pelos bloqueadores de pop-up.
Geralmente são posicionadas ao longo das bordas da tela, expandindo por meio da ação do visitante ou por um acionador de tempo predefinido.

Assim como os pop-ups, as Web Layers podem ser exibidas em páginas específicas do site e para um público específico. Porém, são uma forma mais discreta de comunicação, pois você tem a opção de mantê-la oculta até que o usuário passe o mouse (ou o dedo, em navegação mobile) por cima do elemento.
Notificações Push
O sucesso do marketing de muitas lojas virtuais depende principalmente de elas atingirem os grupos de clientes mais desejados, e se esses consumidores têm interesse em conhecer as ofertas apresentadas em formato eletrônico.

Ao enviar mensagens para os endereços de e-mail destes consumidores, é de se esperar que alguns desses e-mails não sejam abertos pelo cliente, ou mesmo caiam diretamente em suas pastas de SPAM.
No entanto, existe uma maneira de evitar que isso aconteça: notificações push. Elas são alertas exibidos enquanto as pessoas estão navegando pela internet (independentemente de estarem no seu site ou não), e no dispositivo em que estiverem usando. A única condição é que a pessoa esteja usando o mesmo navegador de internet que estava usando quando aceitou receber as notificações.
Ou seja, com as notificações push você tem a garantia de que suas mensagens chegarão a 100% das pessoas que aceitaram recebê-las!
Portanto, seu on-site marketing deve ser uma prioridade, pois será o lugar onde seus visitantes terão a primeira impressão real sobre sua loja online.
As ferramentas de comunicação que você exibe em seu site são tão importantes quanto o design que você escolheu para criá-lo.
Recentemente, realizamos um webinar sobre este tópico: Marketing On-site para E-commerce. Aqui você pode assistir a gravação (e, por favor, deixe seus comentários abaixo para que possamos aprender com seu feedback):
Como está o marketing on-site da sua loja virtual?
Esperamos que agora, você esteja ciente de como é importante para sua empresa usar adequadamente as melhores ferramentas de on-site marketing: pop-ups, web layers, notificações push e vitrines dinâmicas.
Se você investe uma quantidade considerável de recursos (dinheiro, tempo, esforço) trazendo visitantes ao seu site através de coisas como anúncios em redes sociais, Google Ads, produção de conteúdo, e por aí vai.
Para otimizar seus investimentos, é necessário conversar de maneira estratégica com estes visitantes. Da mesma forma que em uma loja física, você não quer que eles entrem e saiam sem ouvir um “Olá! Como posso ajudá-lo?”.
Está claro que uma solução integrada de Marketing On-site deve ser um dos pilares da estratégia de marketing para o seu e-commerce.
Tire proveito da tecnologia à sua disposição, se você ainda não possui elementos de marketing on site no seu e-commerce. Veja como a edrone pode transformar a sua loja virtual em uma máquina de vendas com diferentes cenários de automação de marketing feitos sob medida para o e-commerce.
Andre Floriano
Country Manager
edrone
Brasileiro morando na Polônia. Morou por 10 anos nos EUA. Com experiência em gestão de negócios internacionais e marketing. Atualmente, Country Manager da edrone Brasil.
E-book e Planilha para Calcular KPIs do E-commerce
Use os dados da sua loja virtual a seu favor e saia na frente da concorrência!